The idea to do a website redesign emerges as an occasional affair, whenever yet another person in the team starts to marvel “What if?”
What if we could improve our brand image? What if we could increase our conversion rates? The reasons for musing on this idea are plenty, and so is the potential scope of a re-design project.
Having been part of two large-scale projects focused on updating a company’s online visual identity, I’ve felt clueless and confused at least a dozen times.
- How can you tell if you really need to do a website redesign?
- Should you only change the web design or the entire company’s visual identity?
- What’s the cost and timeline of an average website redesign project?
- How to cut the costs and time consumption into half?
And then there are all the small questions around the UX, web functionality, the shareholders’ mixed design preferences… This list could go on forever.
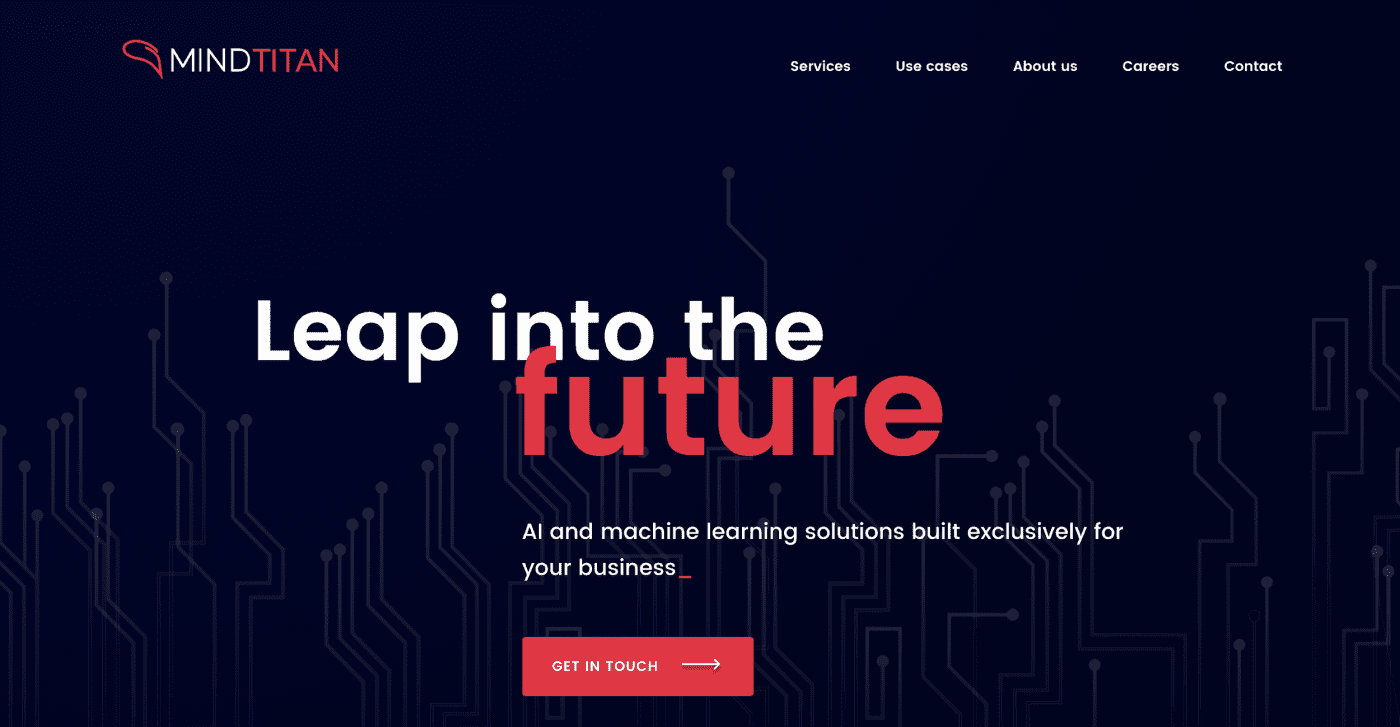
We recently completed a website re-design project with one of my clients, MindTitan, an AI and machine learning development company. And to be honest, seeing the website finally live last week was a huge relief.
We. Made. It.

While there’s definitely a lot for me yet to learn, I feel like I’ve acquired the minimum viable knowhow to write this overview I wish someone else had written for me to read a couple of years ago.
So if you’ve ever contemplated about changing your website design or are in the process of doing so, you’re going to find in this article…
- A bunch of details about the costs and timeframes of website (re)design projects
- A set of how-to’s from setting expectations to asking for the right changes
- A list of potential mistakes to be noticed early, and to be eluded at best
Let’s kick off from the very beginning (January 2018), from the website version 1.0 and the reasons that lead us to redesign it.
Why did we decide to redesign our website?
When I first redesigned MindTitan’s website a year ago (ok, this was actually going from web to 2.0 to 3.0), it served as my thesis for my personal amateurish graphic design studies conducted for some past months. I started off with an almost-empty Squarespace page, creating everything from scratch – from website copy to illustrations and other graphics.
Basically, my friends needed a website and I was fascinated by web design, so I did the best I could.
The website served as a minimum viable product to represent the company online. However, it was far from professional, not to speak of impressing enterprise-level clients looking to buy in artificial intelligence development services.

It seemed that many of the ad campaigns we did attract people to the website, but up from there, we couldn’t often pique their interest. Most of the deals came from other channels. (Clearly a sign I should focus on Facebook advertising and copywriting, not do end-to-end web design.) 🙄
As MindTitan had grown from 3 to 6 people in the past six months and was looking to expand further, it seemed like the right time to take our website to the next level. Finally, I got all the three co-founders on board and I started thinking about the best ways to conduct the project.
I’d say that one of the foundations of a successful website redesign project is having a reasonable answer to the question “Why do we want to redesign our website?”
Setting the right goals for the redesign project
It always serves you well to have a set of clear goals, especially when working with multiple stakeholders. In the case of MindTitan’s website redesign project, our goals were to:
- Show the company from the right angle. We wanted to come across as a trustworthy and professional international partner to large clients.
- Give a better representation of the company’s services and educate the audience. We planned to improve website functionality, add quality content and revamp the existing copy.
- Strengthen the employer branding. We wished for talented people to look at the company’s website and think “Damn I wanna work here.”
Ok, so these are the kind of goals a website redesign project should derive from – you’ve got to have a specific list of items you’d like to improve.
Here’s another list of arbitrary (and regrettably, popular) goals that should not be among your reasons for redoing website design:
- We want our website to look “nicer.”
- We haven’t updated our website for two years already.
- Our investor suggested that we do a web redesign.
😫Just don’t update your website if you don’t know why you’re doing it.
But… Anyway… Enough of ranting.
With a clear plan in hand, we set out to look for a designer/agency to take on the project – the trickiest part in website development in my personal opinion.
Whom to hire on your web design project?
At first, still loving to mess around with Sketch and Illustrator, I had a plan to do design mockups for the new website on my own and then send these to an agency for development. (Probably definitely a good thing we ended up hiring an agency.)
The reasons I first planned to do the designs on my own:
- I had a pretty clear vision of which elements and pages the website should include.
- It would have been (a bit) cheaper to do the design in-house.
- I didn’t know much about Estonian web design agencies, so I didn’t know which ones had good designers.

Now, looking back, here’s a list of the reasons why I am more than glad we hired an agency:
- Agencies have real web designers that know all about UX and how to design for the responsive web.
- These designers know how to collaborate with their in-house developers who will later implement your web.
- You will get a project manager to handle your project and communicate between all parties involved.
- Our agency reminded us to think about our target audience and introduced great UX approaches – they brought additional experience to the table.
- All in all, you need a second (professional and experienced) opinion to tell you what works and what doesn’t.
And to tell the truth, while creative agencies aren’t cheap to work with, the best ones are worth every penny.
What about in-house designers?
If you have in-house designers with enough free time to take on a web re-design project as their #1 priority, let them do it. Things get sketchy if the in-house designer has other priorities and your website project extends to eight months instead of two. In this case, I would say that hiring an agency or hiring an additional in-house designer would make more sense.
How did we select the creative agency?
It’s always best to work with a local creative agency so that you can have in-person meetings.
And to be fair, we’ve got some world-class web designers here in Estonia.
I started by making a list of about 10 agencies that I reached out to via email. The outreach email included:
- A brief on our redesign plans and needs
- A request to see 3 web design projects from the past year that the agency was most proud of
- A request for an estimated quote and timeframe
Out of 10 agencies I reached out to, around 5 sent over their work examples and 3 mentioned an estimated price for the project. There was also an agency that refused to share anything before we had a meeting. (Maybe it works for some people, I personally found this attitude arrogant.)
Out of the three agencies that sent over impressive work examples and an estimated price range for the project, we decided to go with Velvet. We liked the style of the designer who’d be working on our project and the fact that they’re a well-functioning agency with a long history. Our first meeting was pleasantly constructive and we set off on the right foot.

PS if you’re interested in what’s the average price range for web design projects (with no too complex features), the price quotes we receiver went from €5k to €15k.
If you start looking for a creative agency to work on your website re-design project, here’s what I recommend:
- It’s generally best to hire a local agency whom you can meet in person.
- Do proper homework – ask your contacts for recommendations, check out all agency websites, see what they’ve done in the past, etc.
- Ask for their best work examples, preferably from the past year (so that the people who created those still work in the agency)
- Ask which projects they’re most proud of – you’ll immediately see where the agency’s focus lies.
- Check if the agency has worked with other companies in your industry. At least, you don’t want to hire an agency with only B2C design experience to work on your B2B project and vice versa.
- Ask about the timeframe – some agencies’ time is booked for months to come and you probably don’t want to wait for that long.
- Ask who’s the designer that’ll be working on your project and check out their Behance and Dribble accounts to see if you like their style.

Asking those questions before shaking hands with an agency will help you avoid a handful of potential misunderstandings.
What input to give to your creative agency?
Usually, the collaboration with a creative agency kicks off with a meeting where you get to know each other and discuss the goals for your project.
- Key lesson #1: even if you don’t agree with everything your designer and project manager tell you, keep an open mind regarding their suggestions. At least 50% of the time they’re right and you’re wrong.
- Key lesson #2: relationships between clients and agencies easily get sour. Give your best try at being empathetic and considering the agency’s point of view.
Somewhere between the first and second meeting, I find it a good practice to write a brief for the agency where you include…
An overview of the project:
- Your goals for website re-design
- Your expectations for the project
- Your worries and limitations regarding the project
An intro about your company:
- A half page about your company’s mission
- An explanation of your unique value proposition
- A description about our customers and their level of expertise about our service
Your preferences and ideas for the new website design:
- The key features and functions you want the website to have
- A list of landing pages the website should include
- The scope of rebranding the visual language that you expect
- A list of your competitors’ websites for further research
- Some examples of websites you like in terms of style
Well… At least that’s what I included in the brief of MindTitan’s web re-design.
Actually, there’s one more HIGHLY IMPORTANT thing to give to the creative agency before they begin to work on your new web design.
The revised website copy.
Your web design should be based on your brand’s key messages and UVP (Unique Value Proposition). Each element on your website should have a clear message and goal. You have to know what you want your website to say.

This is SO important, seriously.
I’ve seen a website design project end up with average outcome as the company didn’t know what they wanted the website to say to its visitors. This unawareness also made it really difficult for the creative agency to deliver any design proposals and stretched the design process across several months.
If you plan to fill in the copy after your new website is ready, you’re on a slippery road.
TL;DR: Write your website copy and hand it over to the designer before the design process begins.
Marketer’s view to the website re-design process
If you’ve never done a website design project before, you’re likely to underestimate the scope of work it requires on behalf of the client – your company.
Hate to break this to you, but you can’t just hire an agency and leave them to independently design, develop, and publish your website.
That’s not how the cookie crumbles.
In reality, the faster and comprehensive your replies to the agency, the quicker and desirable the end result.
Oh, and coming up with good website copy… It’s harder (and more time-consuming) than you’d think. Just brace yourself.

Design and feedback process
There were several milestones where we needed to give constructive feedback. I will list these within a timeframe to give you a better overview of how it all went.
1 day after the first meeting with the agency – A brief for the website re-design (the one I mentioned earlier in the article)
About 2 weeks after the first meeting – Feedback for the first web design examples
In my experience, the first design proposals by the agency serve as a great starting point for a discussion around the future design language of the website. I’ve never seen the first round of design proposals get approved. Usually, a couple of rounds of changes and tweaks are made.
There’s also a good chance that you don’t like the proposed designs at all. It’s also ok to ask for the agency to do a complete re-design.

Look at it this way: It’s best to get things right from the start, rather than to move on with a design you don’t quite like.
I think we bounced the design mockups back and forth for around 2 months.
About 8 weeks after the first meeting – Feedback for all final website page designs
As the web designer’s completed all new website views, the ball’s back in your court. You’ll have to review all the landing pages, functionalities, etc. with a super critical eye.
After my first website re-design project, I learned the importance of getting everything right before the final development part begins.
Here’s what to check before approving the final web design for development:
- Do all the websites look as you want them to? (that’s an obvious one)
- How will the web pages look on mobile? (that’s what most marketers forget about)
- Are you sure that you have all necessary landing pages and features? (what about the Careers, Media, Contact, About, Check-out, FAQ, etc. pages?) Also, think about the pages that you’ll need in the future.
- Are all website elements functioning properly? E.g. how is an outreach form working? Where will some call-to-actions take the visitor when clicked?
- How will you fill in all the copy? Make sure that the good-looking website elements and custom solutions are actually manageable afterwards.
- Did you really include all the necessary elements? E.g. a blog article – does the final design include formatting for various headers, quotes, images, image captions, bullet points, etc.?
- Do you have Facebook retargeting and Google Analytics pixels installed in the website’s code?
And most importantly… Are you happy with the end result?
After all, you’re going to live with this website for the next couple of years at least.
Once you approve the final web design, the mockups will be handed to a developer who will work his magic and turn these into an actual website.
Publishing the re-designed website
Around 12 weeks since our first meeting, we could finally see the developed website.

But…
Don’t bring out the confetti cannons just yet.
As your re-designed website is ready in the test environment, you will need to insert all the copy and images to really make it look like the mockups.
Usually, the creative agency will set up the web pages (sometimes filled with mock copy) in your web management platform, e.g. WordPress.
When entering the copy and reviewing the new website, I spotted at least 20 small mistakes and lacking elements that needed improvement. However, this additional pre-publishing web review is an inevitable part of the re-design process. To move fast at this stage and get the website published, do your best to give constructive feedback.
I simply created a ( ~ 20-page) Google doc where I listed needed improvements for each web page, sometimes illustrating these with screenshots.
It seemed like the most efficient way to give feedback and it worked out really well – our agency was able to comprehend all of the feedback and quickly made the necessary changes.

What to check before your website goes live:
- Do all the web pages look as they did in your approved design?
- Can you easily fill in the web pages – do they have all the necessary elements and features?
- Are all functionalities working properly? Make sure all outreach forms, checkouts, etc. work as they should.
- Is your new website looking good on mobile? Check all web pages, one by one.
- Are all buttons, links, and elements linking to the right places?
- Are your website’s SEO tags in place? Do you have H1 and H2 tags properly set up?
- Proofread all your website copy before it goes live.

The final question that remains is: Where will you host your website? That’s usually handled by the creative agency when moving your website from the test environment to a published version.
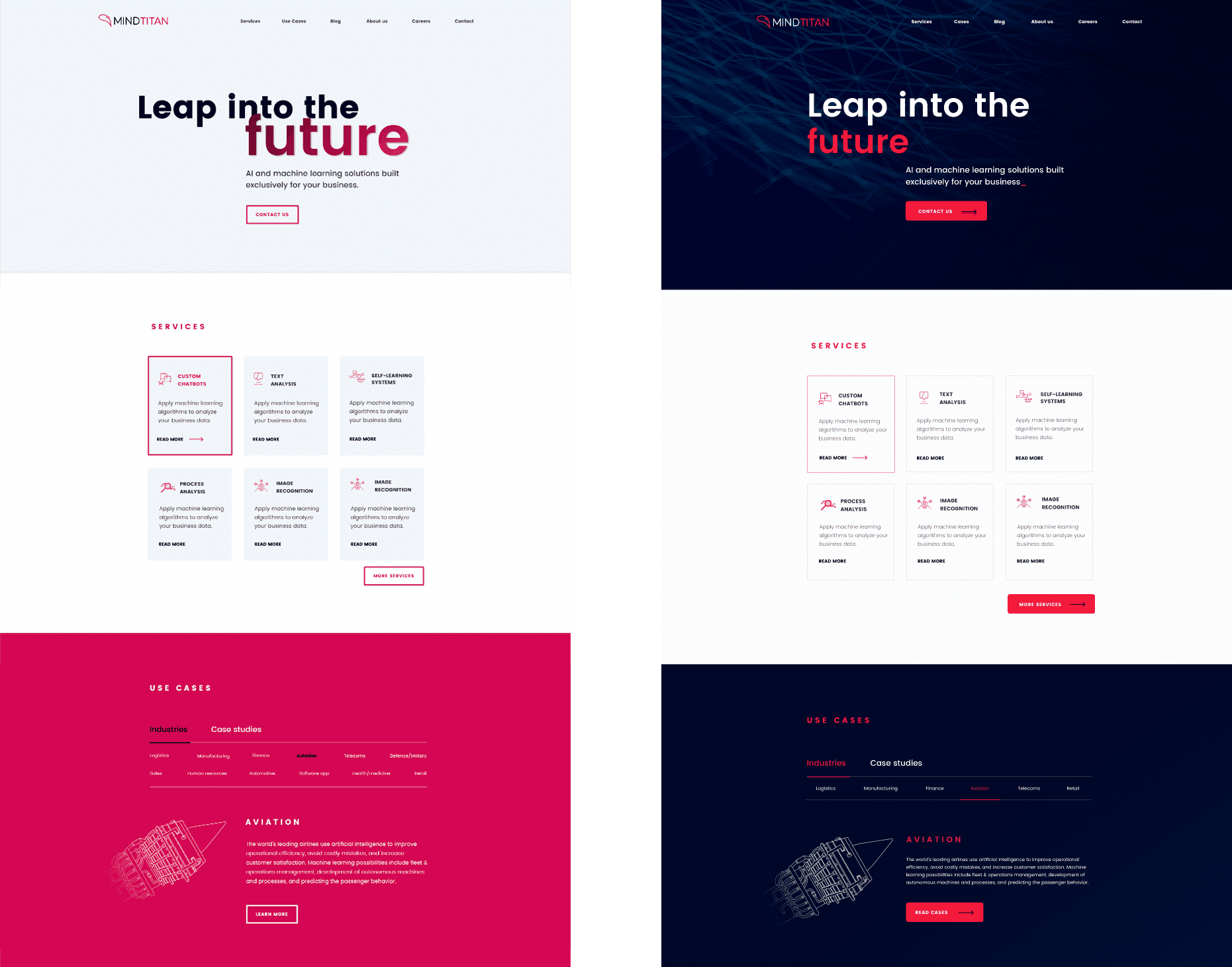
And now, around 16 weeks after the first outreach emails to agencies, hours of strenuous copywriting, countless discussions with your team, tens of emails exchanged… Your re-designed website finally gets published.
Was it worth the trouble? – The next few months will tell.
Right now, it just feels damn good to have the redesigned website published.
TL;DWR:
(Too long, didn’t want to read)
This article covered all aspects of a website redesign process, from start to end, with all its stages, complications, and specs – from a marketer’s point of view.
Here are 5 key takeaways – the minimum you should take away from reading this article:
- Before doing a web redesign project, ask yourself “Why?” And have a good reason for taking on the project.
- Website redesign projects take around 8-20 weeks and can cost anywhere between €3,000 – €30,000 (or even more, I wouldn’t know…)
- When selecting your creative agency, do a lot of research and check out what kind of work your designer has done before.
- Be a good customer and write a comprehensive brief. Also, prepare your web copy before the redesign process begins.
- Be prepared to put in many hours of work and feedbacking the designs, and try to reply timely so that the project moves faster.
Disclaimer: This was my personal take on web redesign projects. However, I think many aspects and insights of it are applicable to a lot of web design projects, especially the ones involving several stakeholders.







